What's new in Wasm Workers Server 1.3 (and 1.2)
Wasm Workers Server continues evolving. The project is iterating quickly to provide more features and simplify how you develop and run worker-based applications.
To upgrade to the latest version, you only need to reinstall Wasm Workers Server by running the following command:
curl -fsSL https://workers.wasmlabs.dev/install | bashThese are the main features you will enjoy after the upgrade:
- Run projects from remote git repositories.
- Develop workers with Go (a contribution by @mnafees).
- Expose worker errors in the stderr (a contribution by @carrycooldude).
- An administration panel for Wasm Workers Server.
- Allow running JavaScript workers with async methods.
We also fixed some bugs related to Windows. Now, you can benefit from all the power from Wasm Workers Server in Windows x86_64 and aarch64.
Now, let’s dig into the different features.
Run projects from remote git repositories
One of the goals of Wasm Workers Server is to simplify how you develop and run serverless applications. Most of the time, your project does not live on your local machine but in a remote git repository.
Since v1.3, remote git repositories are a valid project location. Wasm Workers Server pulls the remote repository into a temporary folder and runs it directly. For example, you can run all the wws examples without having to clone the repository:
wws https://github.com/vmware-labs/wasm-workers-server.git \
--git-folder "examples/js-basic" \
--install-runtimesThe -i or --install-runtimes flag automatically pulls any required language runtime to run the project. Any project that includes workers based on Ruby or Python requires its corresponding runtime. You can try it with our Python examples.
wws https://github.com/vmware-labs/wasm-workers-server.git \
--git-folder "examples/python-basic" \
--install-runtimesSometimes, you may need to pin a project to a specific commit, branch or tag. You can set the specific reference using the new --git-* options:
--git-commit <GIT_COMMIT> Set the commit when using a git repository as project
--git-tag <GIT_TAG> Set the tag when using a git repository as project
--git-branch <GIT_BRANCH> Set the branch when using a git repository as project
--git-folder <GIT_FOLDER> Change the directory when using a git repository as projectCurrently, wws only supports cloning git repositories over the HTTPS protocol. There is an open issue about adding support for SSH. It will be fixed in a future release.
Develop workers with Go
Mohammed Nafees contributed a Go SDK to Wasm Workers Server. Now, you can create your workers based on this popular language. We recommend you to read the Announcing Go support for Wasm Workers Server article and the Go documentation.
It’s time to create your first worker written in Go 🚀.
Expose worker errors in the stderr
Kartikey Rawat improved how you debug the errors in your workers. Before, you couldn’t see the backtraces from the WebAssembly module. Debugging a failing worker was not trivial. Thanks to his contribution, now these backtraces are displayed in the stderr so you get more visibility about the specific error.
He made his first contribution looking for "good start issues" in the Wasm Workers Server repo. If you are looking to contribute to the Wasm ecosystem, we recommend you to check these issues in the projects you like.
An administration panel for Wasm Workers Server
Wasm Workers Server relies heavily on the filesystem. The workers and their related configurations are available as individual files. Once you run a project, you must check file by file to understand the enabled feature, requirements, and any other configuration.
The CLI may expose all this information. However, you will end up with a lot of information that will grow with every new feature. We wanted to provide more visibility about the project, workers, and services (like the K/V store) so you can check it quickly.
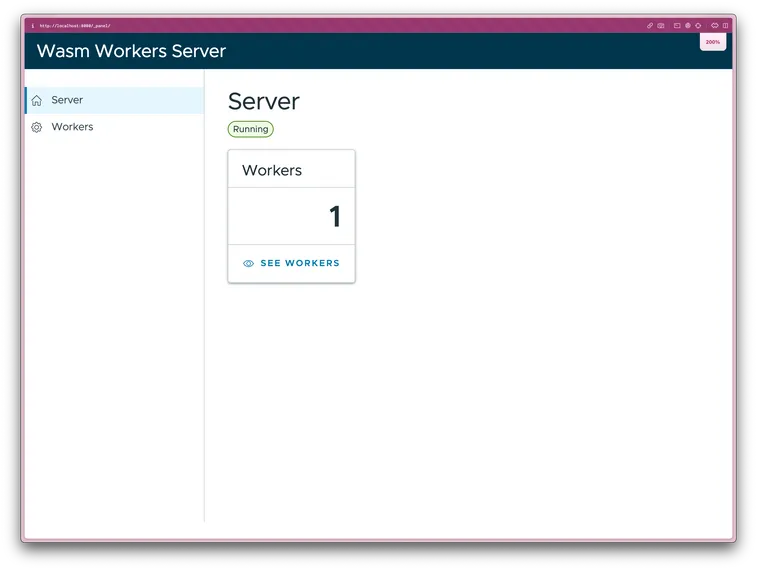
In v1.3, we introduced a new administration panel. It ships with the default wws binary, and you can access it after enabling via the –enable-panel flag.
wws https://github.com/vmware-labs/wasm-workers-server.git \
--git-folder "examples/js-json" -i \
--enable-panelAs you see in the CLI output, you can access it on http://localhost:8080/_panel/.

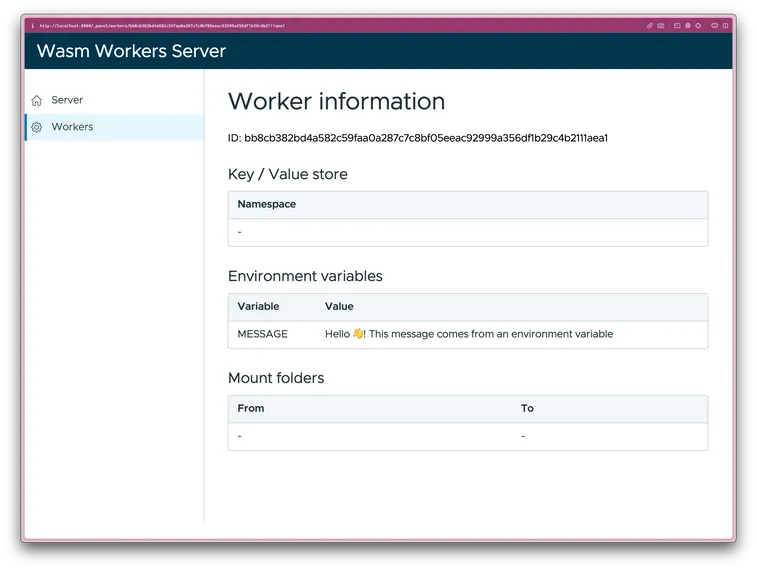
Currently, you can see the running workers and their configuration. In the previous example, you can find the environment variables from the handler.js worker.

The current admin panel is the starting point. We will add more features in future releases. If you want to see any specific information in this panel, feel free to open an issue in the repository to discuss it.
Allow running JavaScript workers with async methods
Async methods are a common feature in the JavaScript ecosystem. Since 1.2, you can develop workers that use async methods. Wasm Workers Server will process them and retrieve the final response.
This is an example of a JavaScript async worker:
// Using an async function to reply!
async function handle(request) {
// Build a new response
let response = new Response(`Hello from an async JS worker.`);
return response;
}
addEventListener('fetch', event => {
event.respondWith(handle(event.request));
});You can find run it from the repository:
wws https://github.com/vmware-labs/wasm-workers-server.git \
--git-folder "examples/js-async" -iAccess http://localhost:8080 to see the result.
Thank you for your contributions!
We are very thankful for all the contributions to Wasm Workers Server and the related projects. Contributing to a project takes time, so deciding to fix an issue or implement a new feature is really meaningful.
If you are looking to contribute to Wasm Workers Server, there will be a lot of opportunitiesin the future. Stay tuned for "good start issues" in the repository 🤩.
What’s next?
Wasm Workers Server started as a local development tool. It simplifies how you develop and run serverless applications on top of WebAssembly. And now, we want to move it to the next level.
After learning more from the community, we identified two main topics to focus on:
- Expand the number of supported APIs in the workers. A way to send HTTP requests to external APIs (
fetch) is the next milestone on this side. - Provide more features to the admin panel so you can manage multiple projects. It allows you to host multiple serverless application in a single Wasm Workers Server instance!
If you are developing some cool apps with wws, we would love to learn more about your use case. We are eager to see what you are building! You can find us on Twitter and in our GitHub repository ⭐️.